WebサイトのSEO対策において、サイトマップの作成は非常に重要です。
しかしブログをこれから始める方にとっては、聞きなれない言葉だと思います。
結論から言うとWordPressを使っていれば、初心者でも短時間で効果的なサイトマップを作成できます。
インストールから設定までの手順は非常にシンプルで、特別な技術知識は不要です。
今回はWordPressプラグイン「Simple Sitemap」のインストールからサイトマップページの作成まで解説します。
サイトマップとは?

サイトマップは、ウェブサイト内のページ構造を一覧表示するものです。
ユーザーと検索エンジンがサイト内のコンテンツを効率よく見つけられるようにするための重要な要素となります。
特に、サイトが大規模になるほど、サイトマップの存在が重要です。
HTMLサイトマップとXMLサイトマップの違い
サイトマップには2種類あり、ブログ運営をするためには両方必要となります。
- HTMLサイトマップ
- XMLサイトマップ
この2つの違いを簡単に説明すると、このようになります。
| 項目 | HTMLサイトマップ | XMLサイトマップ |
|---|---|---|
| 目的 | ユーザー向けにサイトのページ構造を提供 | 検索エンジン向けにサイトの全ページをリスト化 |
| 形式 | HTMLフォーマット | XMLフォーマット |
| 導入の目的 | ユーザビリティの向上、サイトのナビゲーション支援 | 検索エンジン最適化(SEO)の強化 |
| 対象読者 | ウェブサイトの訪問者 | 検索エンジンのクローラー |
WordPressを利用している場合、この2つのサイトマップはそれぞれプラグインで簡単に作成できます。
XMLサイトマップの導入から設定まで知りたい方は「XML Sitemap & Google News設定方法・完全ガイド」をご覧ください。
「Simple Sitemap」とは?

「Simple Sitemap」はWordPressのプラグインで、簡単にHTMLサイトマップを作成します。
「Simple Sitemap」でできることは以下の内容です。
- HTMLサイトマップを自動で作れる
- サイト内の新しいページや投稿が追加されると自動的にサイトマップを更新
- ユーザーがサイト内のページを簡単に見つけられるようになるため、サイトのナビゲーションが向上します
「Simple Sitemap」には有料版もありますが、無料版でも十分に使えます。
「Simple Sitemap」のインストール
WordPressにログインし、画面左のメニューから、「プラグイン」→「新規プラグインを追加」をクリックします。
「プラグインを追加」の画面が開くので、右にある検索バーにプラグインの名前を入力すると、見つけるのが早いです。

「Simple Sitemap」で検索してください。

「今すぐインストール」をクリックし、プラグインをインストールします。
インストールが終わったら「有効化」をクリックします。
「アップデートのお知らせ」画面が表示されたらスキップしてください。
「Simple Sitemap」でサイトマップを設置する
プラグインを有効化したら、サイトマップを設置するための作業を行います。
サイトマップには投稿ではなく、固定ページで作成します。
ブロックエディターでサイトマップを作成する
WordPress画面左メニューから「固定ページ」→「新規固定ページを追加」をクリックします。
タイトルには「サイトマップ」か「Sitemap」と入力します。
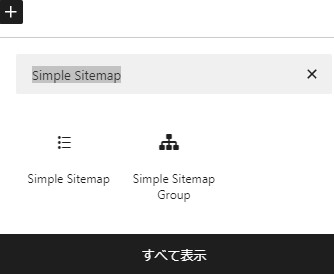
次に本文作成部分で、ブロックを追加ボタン「+」をクリックします。
検索欄に「Simple Sitemap」と入力します。

2種類の内容は以下のようになります。
| タイプ | 内容 |
|---|---|
| Simple Sitemap | 固定ページのサイトマップが表示されます |
| Simple Sitemap Group | 投稿記事をカテゴリー別に表示できます |
ブログ記事の場合は「Simple Sitemap Group」を選びましょう。
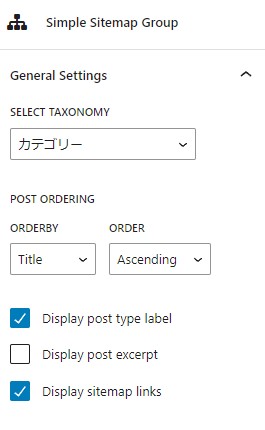
「Simple Sitemap Group」の見え方の設定は、WordPress画面右のブロックの設定項目で編集できます。

| 項目 | 内容 |
|---|---|
| SELECT TAXONOMY | 「カテゴリー」か「タグ」の表示を選択できます |
| POST ORDERING(ORDERBY) | 記事の並び順をタイプで選択できます |
| POST ORDERING(ORDER) | 「Accending(昇順)」「Descending(降順)」どちらかを選べます |
| Display post type label | 投稿タイプの表記。チェックを外すと「投稿」の文字が消えます |
| Display post excerpt | 記事の冒頭の一部が表示されます |
| Display sitemap links | タイトルのリンクの表示/非表示 |
ブログのサイトマップの場合は以下の設定でよいでしょう。
- SELECT TAXONOMY:カテゴリー
- POST ORDERING(ORDERBY):Date
- POST ORDERING(ORDER):Descending
- Display post type label:チェックを外す
- Display post excerpt:チェックを外す
- Display sitemap links:チェックを入れる
この状態では投稿記事したサイトマップに表示されません。
固定ページをサイトマップに表示する場合は、下の新しいブロックで「Simple Sitemap 」を追加します。
このままですと見出しで「固定ページ」と表示されてしまいます。
これを変更するには、WordPress画面右のブロックの設定項目で編集が必要です。
「Post TYpes Labels」という項目をクリックして開くと「NEW LABEL」の入力欄があります。
ここに「Others」「Menu」「Information」「その他」などのタイトルに変更しましょう。
最後に公開ボタンを押せば作業は完了です。
「Simple Sitemap」の設定
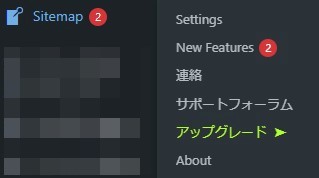
プラグインを有効化すると、画面左のWordpressメニューに「Sitemap」が表示されます。

特に設定メニューで変更することはありません。
「Sitemap Blocks」では「Simple Sitemap」の使い方を確認できます。
「Sitemap Shortcodes」ではショートコードの確認ができます。
まとめ
「HTMLサイトマップ」と「XMLサイトマップ」の導入優先度は「XMLサイトマップ」の方が先になるでしょう。
まだ開設したてのサイトでは「HTMLサイトマップ」に表示される内容も少ないので焦らないでも大丈夫です。
よく「Googleアドセンスに通過するために、サイトマップが必要だ」という声も聞かれますが、HTMLサイトマップがそこまでシビアに関係するわけではないとも言われています。
しかし、読者のことを考えた時に記事一覧は、わかりやすいメニューとなりますので設置した方が親切ではあります。
導入自体は難しくないので、開設の準備の段階で作成しておくと、後の記事作成に集中できるでしょう。
関連記事
XMLサイトマップの導入から設定まで解説
-

-
XML Sitemap & Google News設定方法・完全ガイド
XMLサイトマップは、ウェブサイトのページ構造を検索エンジンに知らせるために使用するものです。 WordPressでは、このXMLサイトマップをプラグインで簡単に導入できます。 この記事では「XML ...
続きを見る
XMLサイトマップをGoogleサーチコンソールに登録する手順
-

-
Googleサーチコンソールできること・登録方法について
Googleサーチコンソールは、サイトの検索パフォーマンスを向上させ、検索結果での可視性を最大化することが可能です。 この記事では、Googleサーチコンソールの基本的な機能や登録方法について詳しく解 ...
続きを見る
WordPressプラグインの「インストール方法」「更新」「削除」など基本的な使い方は、こちらで解説しています。
-

-
【WordPressプラグイン】インストールや削除など基本的な使い方 - aicalor
WordPressプラグインのインストール方法や更新、削除など管理に関して覚えておきたいことををまとめました。プラグインは更新するものなので、WordPressでサイト運営をするためには基本的な使い方 ...
aicalor.com

