Stable Diffusionの画像サイズは基本「512×512」ですが、縦長や横長で画像を作りたいと考える方も多いのではないでしょうか。
サイズの変更はバーを動かすか数値を入力することでサイズ変更できます。
これを毎回入力するのは手間がかかりますが、拡張機能を使えば簡単に好みのサイズを設定できます。
しかも自分でサイズや比率を設定することもできます。
今回は「Aspect Ratio selector」という生成する画像サイズに関する拡張機能について、
使用用途や導入、使い方まで解説します。
こんな方におすすめ
- Stable Diffusionで画像サイズを変更したい方
- 拡張機能で作業効率を改善したい方
- 自分好みのサイズや比率をプリセットボタンで作りたい方
スポンサーリンク
「Aspect Ratio selector」とは何か

「Aspect Ratio selector」 は、画像のサイズを 1 クリックで変更できるStable Diffusionの拡張機能です。
「サイズぐらい数値で入力すれば」と思うかもしれませんが、シンプルに効率が良くなります。
とくにアスペクト比でサイズを計算するのは手間ですので、クリック1つで呼び出せるのは便利です。
また、カスタムで自分好みのサイズをボタンで作れるのも魅力的です。
「Aspect Ratio selector」の特徴
- ボタン1クリックで簡単にアスペクト比を変更できる
- よく使う比率を好みで登録できる
- 設定の作業効率が良くなる
「Aspect Ratio selector」導入方法
「Aspect Ratio selector」の導入方法は、Stable Diffusionを立ち上げて[Extentions]タブを開きます。
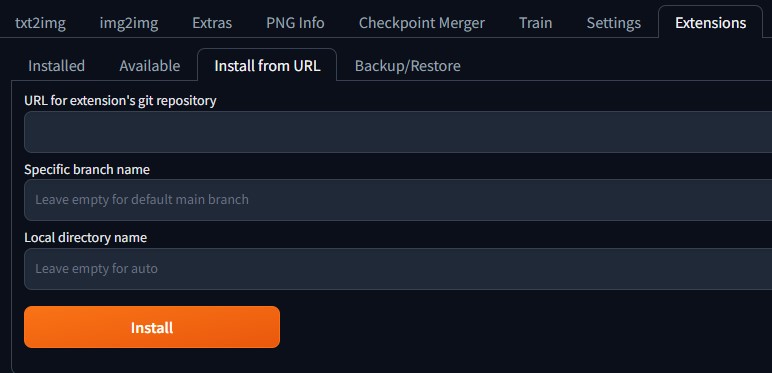
次に[Install from URL]タブを開きます。

[URL for extension's git repository]の入力欄に以下を入力します。
https://github.com/alemelis/sd-webui-ar
最後に「Install」をクリックします。
次に「Installed」タブを開き、「Apply and restart Ul」をクリックして再起動します。
「Installed」に表示される拡張機能一覧に[sd-webui-ar]があればOKです。
「Aspect Ratio selector」という名前ではないので注意
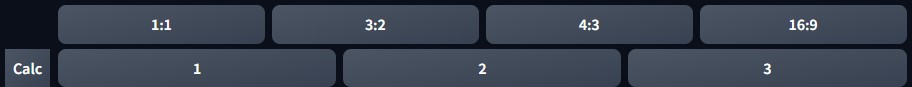
インストール後は「txt2img」「img2img」の「Generation」タブ内にこのような項目が表示されます。

「Aspect Ratio selector」の使い方
ここからは画像生成をする際の「Aspect Ratio selector」について説明します。
使い方は主に3つあります。
アスペクト比設定

比率ボタン[〇:〇]をクリックするだけで、事前に入力している「Height」に合わせて「Width」の数値が変更されます。
デフォルトですと、サイズは「512×512」ですが、例えば[3:2]をクリックするだけで「512×768」に変更してくれます。
大きい画像を生成したい場合はあらかじめ「Height」の数値を変えておきます。
プリセットサイズ
[1][2][3]のボタンは、あらかじめプリセットで設定されたものを1クリックで呼び出せる機能です。
初期プリセットは以下のようになります。
| ボタン | プリセットのサイズ(Width×Height) |
|---|---|
| 1 | 512×512 |
| 2 | 768×512 |
| 3 | 403×716 |
Calc

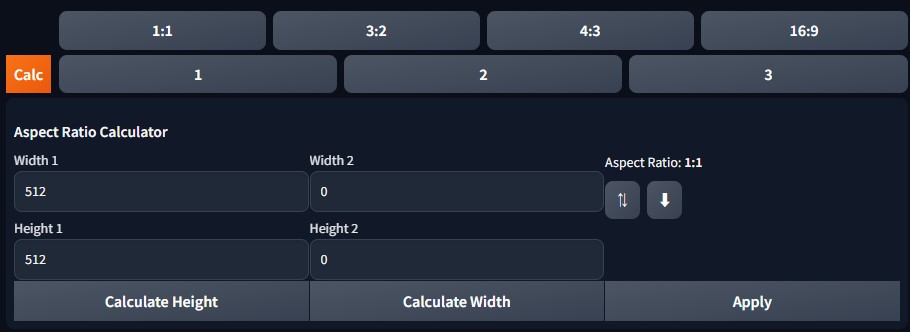
[Calc]のボタンをクリックすると「Aspect Ratio Calculator」という詳細が開きます。
Calcの使い道としては、「基準となるアスペクト比に合わせて縦を○○としたとき、横のサイズを計算してもらう」機能です。
Calcの使い方は以下のようになります。
Calcの使い方
- 「Width1」と「Height1」に基準となる数値を入れる
- 「Width2」か「Height2」に生成したい画像のサイズを入力
- 「Calculate Height」または「Calculate Width」をクリック
- 「Apply」ボタンを押すと計算した画像サイズになる
1で入力した縦と横が基準となるアスペクト比となり、2で縦か横を入れれば、もう片方が分かるようになる機能です。
前もって自分が作りたい画像比率を設定することになります。
「Aspect Ratio selector」のカスタマイズ
「Aspect Ratio selector」初期に設定されているサイズの変更や、自分の好みの比率やサイズで作ったボタンを追加することもできます。
このカスタマイズはStable Diffusion上では行えないので、ファイルを直接編集することになります。
アスペクト比設定のボタンを変更、作成
[stable-diffusion-webui]→[extension]→[ssd-webui-ar]フォルダ内にある、[aspect_ratios]という名前のテキストファイルを編集します。
ファイルの開き方は、ファイルを右クリック。
[プログラムから開く]の中にあるメモ帳で開きましょう
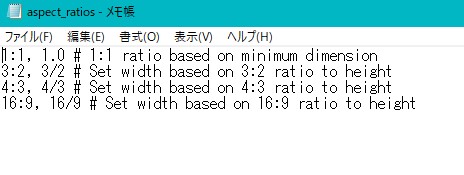
ファイル内はこのようになっています。

例えば「9:16」(Tiktok やスマホの縦画面の比率)で作りたい時は、
9:16, 9/16 # Set width based on 16:9 ratio to height
と入力します。
(#以降の文字列はメモになります)
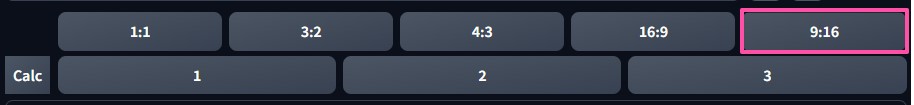
追記したらテキストを上書き保存して、Stable Diffusionを再起動します。

ボタンが追加されました。
プリセットボタンの変更、追加
[stable-diffusion-webui]→[extension]→[ssd-webui-ar]フォルダ内にある、[resolutions]という名前のテキストファイルを編集します。

例えば、サイズ「1280×720」で新規で作りたい時は
4, 1280, 720 # コメント
と入力します。
(#コメントはメモ書きですので無しかわかりやすい文章をメモしておきましょう)
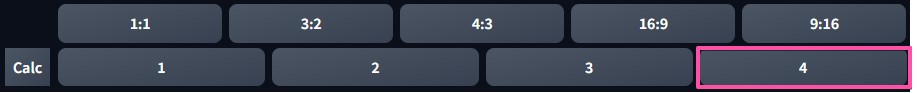
追記したらテキストを上書き保存して、Stable Diffusionを再起動します。

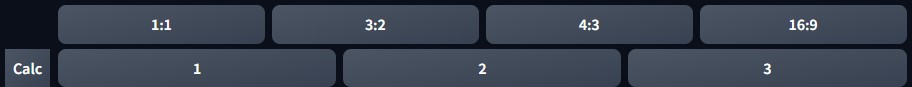
4つ目のボタンが追加されました。
まとめ
「Aspect Ratio selector」の導入から使い方までを説明しました。
「Aspect Ratio selector」の特徴
- ボタン1クリックで簡単にアスペクト比を変更できる
- よく使う比率を好みで登録できる
- 設定の作業効率が良くなる
ファイルを上書きするのは、やったことがない方は不安に感じるかもしれませんが、紹介した例のテキストをコピペして、数値だけ変えてもらってもOKです。
導入は簡単で、非常に使用頻度の高いツールになりますので是非参考にしてください。
Stable Diffusion関連記事
Stable Diffusion拡張機能について
Stable Diffusionの作業効率化や便利な機能は拡張機能で導入できます。
拡張機能の導入方法やおすすめの機能については、こちらの記事を参考にしてください。
-

-
【Stable Diffusion】拡張機能の導入方法・おすすめ【Extensions】
Stable Diffusion拡張機能は初心者にも使いやすいツールです。この記事では拡張機能の基本機能、ローカル環境での利用方法、導入手順、おすすめ拡張機能について解説します。導入することで操作性や ...
続きを見る

